Table Of Content

However, companies are now adapting the same apps for larger screens such as foldable phones and desktops. As always, the shifts that happen in society shape the way we think about the products we use. In the workplace, we’ve seen a major shift in remote-only work environments over the past year. Companies have worked out many of the technical glitches and have found (or are in the process of designing) the necessary collaborative tools.
Verdict: And the Best Free Design Tool for 2021 is…
Its ready-made but customisable react-based components and clean user interface do set it apart. There are tons of smart components that come with Framer as standard, including inputs, sliders, loaders and more. Figma isn't end-to-end (it doesn't translate UIs into real code components) and doesn't have any user testing or research features, but then neither do most other UI design tools.
II. UX/UI best practices
This well-organized site contains fantastic resources for all stages of UX design projects. It covers everything, from the basics, like research and exploration, to less publicized topics, such as delight and communication. If you don’t want to download dozens of apps to your phone for research purposes, Mobbin is the UX/UI design website for you. Mobbin takes screenshots of every screen from an application and lays them out beautifully. In the free plan, you can’t browse older examples, but you can still check out new additions. It then generates the results that show a user’s path and navigation through the content, giving you valuable insights that you can use to edit and tweak the content organization.
R&D Toolkit by Marc Henry Lee
UI design is the visual and interactive aspect(s) of a product or service that users interact with to perform tasks or functions. A UI designer aims to design the layout, structure, and presentation of information in a way that is easy for users to understand and interact with. To illustrate just how versatile good UI design can be, we’ve rounded up nine of the best UI design examples that will provide a healthy dose of inspiration for your next project. Adobe XD is a flexible design software with powerful functionalities and capabilities for creating amazing UI experiences. To a point that Adobe, the undiscussed leader in design software had to offer its prototyping tool Adobe XD for free in order to compete. And it virtually made InVision Studio stop its development (not to confuse with InVision classic, mentioned above).
These 3 UX/UI Design Tools are Free & Open Source
Tumblr’s website design allows users to customize their views in a way that works for them. The customize button is handily placed in the top menu bar and provides a range of options from changing the page width to the color palette. The right choice of color can better support readability, satisfy aesthetic preferences, and speed up navigation. Providing this guidance early on improves the ability of first-time users to grasp tasks, and reduces the number of times they will need to repeat these tasks until they reach efficiency.
Top 35+ UI Developer Interview Questions and Answers - 2024 - Simplilearn
Top 35+ UI Developer Interview Questions and Answers - 2024.
Posted: Tue, 02 Apr 2024 07:00:00 GMT [source]
Figma users working on a design team can also utilize FigJam, Figma’s online collaboration tool. You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month. For unlimited projects and multiple users, consider the Pro plan for €9/month (1 user) or the Team plan for €27/month (3+ users).
Spotify’s color gradients
Figma data analysts found that participants with access to a design system completed their design objective 34% faster than without a design system. You can easily get the latest UX design information and trends and even apply for UX jobs on this platform. Smashing Magazine provides UX designers with a variety of learning resources about web design, APP design, web development, and more. Their articles are well-written and UX designers will definitely learn a lot from them. Lapa was created to help designers find design inspiration and learn and improve skills. This website is a dedicated collection of high-quality landing pages, which is updated daily.
Their UX career-related articles are also very insightful and filled with expert info and advice. The Design System Checklist is a simple, open-source project with 5 checklists to help you build a design system from scratch. Overall, it has 155 items, covering everything from planning and components to project management. Each main chapter is broken down into smaller chapters that are easy to follow and digest. This might be a free book on design, but it doesn’t compromise on quality.

This feature helps users evaluate this and see whether the end result actually meets their goals, before they make a mistake that could be seen by a much wider audience. It also saves the user’s time, as they can quickly make all necessary content changes in the preview interface, before they finally hit that update button. So your UI elements need to help prevent users from making errors, recognize them if they do, and provide ways they can be fixed.
This Figma publication is a fantastic resource for design system inspiration of the highest quality. It’s basically a repository of links to design system files by companies like Airtable, Spotify, Uber, and Shopify. The files are uploaded to the Figma community, so it’s super easy to reuse them for your own design system. Business Thinking for Designers, Design Leadership Handbook, and Design Systems Handbook are just a few of the exciting titles by Design Better (Invision). This UX website is a fantastic, trustworthy resource on design best practices and guides. It has something for complete beginners as well as aspiring design or product leads.
Blinkist, which is a reading app, has won awards for its product design. Their focus is obviously on the download, but they incorporate cartoon design and animated graphics alongside the product’s features, using a scrolling approach to walk you through the product’s features. And they have—possibly—the best blog design in the world right now. I know, I know, there’s a healthy dose of subjectivity in a comment like that, but rarely have I seen such a successful mix of experimental UI, usability, and multimedia content in one place.
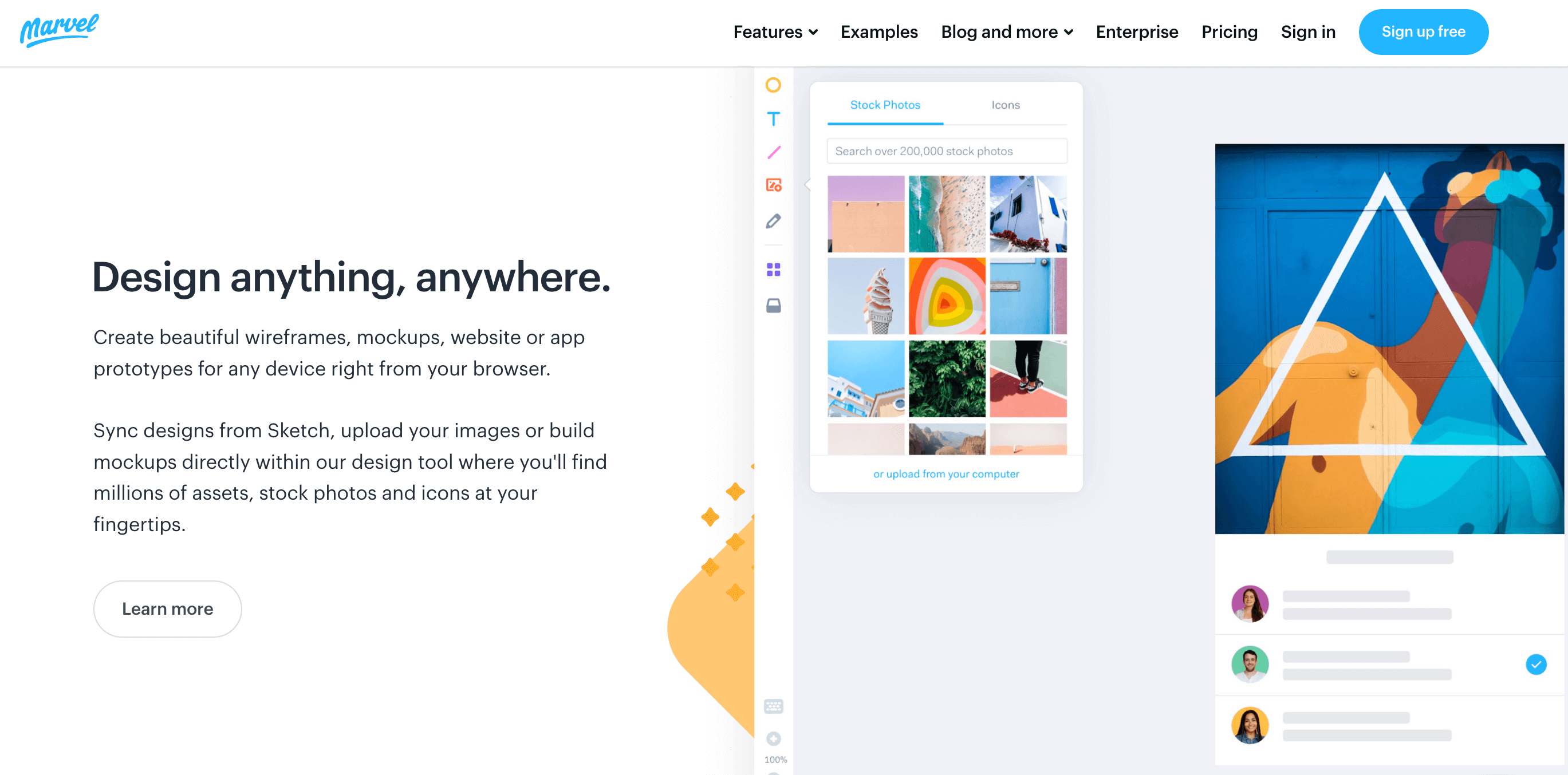
This approach enables designers to uncover hidden needs, pain points, and opportunities that may not be readily apparent through other research methods. This UI design software allows you to create interactive prototypes that you can run on iOS and play a bit with them. But the program is intended more for novice users, therefore it doesn’t have extensive functionality and the functions for teamwork. Diverse representation in images, storytelling, and utilizing social proof are just a few of the ways that designers will work to create more mindful and accessible products. UI design is an ever-evolving field, and staying updated with the latest design trends, emerging technologies, and best practices is vital to keeping your designs competitive.


No comments:
Post a Comment